There are two methods to create gradient borders which are listed below. Gradient generator is capable of generating linear and radial gradient images that can be used as background images in your design or as wallpaper images.

Gradient Blob Generator Css By Rizal Renaldi Gradient Generator Css
As this property is a unitless property in CSS it is not getting applied properly.

. To create a linear gradient you must define at least two color stops. Here we discuss How does Border Generator Works along with the examples and outputs in detail. This little trick for gradient borders is super usefulborder-gradient border.
Lastly add a border-image with a linear gradient and adjust the colors you wanna use on the sides of the borders. Both you can see in the examples below. You only need this tool for creating colorful CSS gradeint backgrounds and patterns for your website and blog.
The solution is to wrap this value within quotes and also add a semi-colon within the quotes like in the below code sample. Linear-gradient to right 0083c5 0 0083c5 33 ec4a26 66 ec4a26 100 borderImageSlice. Linear-gradientto left 743ad5 d53a9d.
The radial gradient is almost similar to the linear gradient. One will represent the background of the element with the according color and the second one will represent the border with gradient. Var borderStyle borderImage.
This tool can be used to generate CSS3 border-image values. Add Property width height background-color border font-size transform add cancel. First gradient is for card background second for border b.
Learn how to use border images and gradients borders with border-image-source and border-image-slice. Linear-gradient45deg rgb0143104 rgb25022466 1 Run the code and watch out for the result you will obtain. Linear-gradientbrown brown linear-gradientbrown brown.
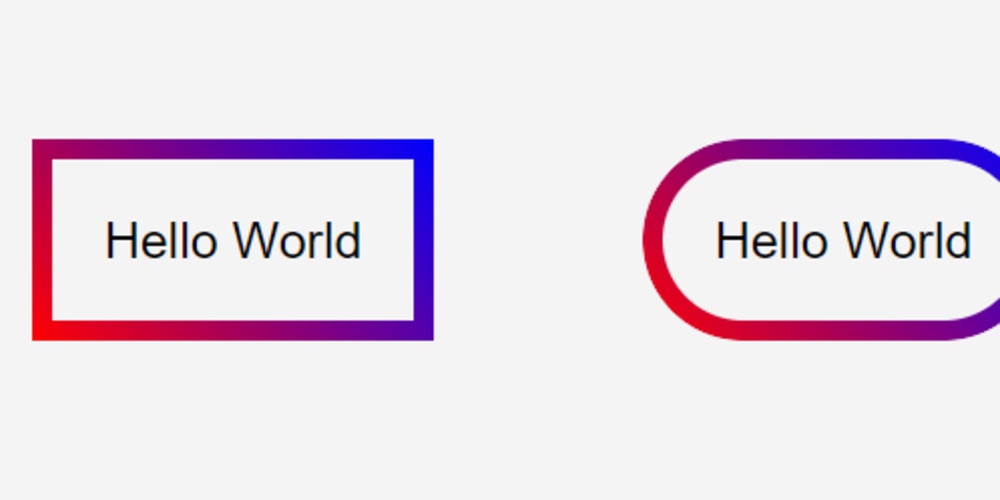
Using both border-image and border-image-slice is probably the easiest possible syntax for a gradient border its just incompatible with border-radius unfortunately. The CSS Gradient Generator allows you to generate the CSS code for a linear or radial gradient with up to five colors. This code will render the following.
In CSS first we are gonna start off with setting the background color between the radius. You now have an element with a linear gradient using. You can use such a CSS gradient as a background image of an element or even as the border.
Function linear ease ease-in ease-in-out ease-out cubic-bezier. Heres some basic demos from our article on the subject. Linear-gradient 45deg rgb 0 143 104 rgb 250 224 66 1 Add this to your markup.
You can use it to get gradient borders even on individual sides. The linear-gradient function sets a linear gradient as the background image. First well need to pass two gradients values for the background-image.
But dont totally forget about border-image perhaps the most obtuse CSS property of all time. The border is created by using the size and color as transparent in the border property. Color stops are the colors you want to render smooth transitions among.
Using border-image with gradient. The tool also produces CSS code that can be used to create similar gradient using CSS code on a website. You can also set a starting point and a direction or an angle along with the gradient effect.
HTML This element is surrounded by a bitmap-based border image. The source for the border image is a png file of 81 by 81 pixels with three diamonds going vertically and horizontally. Next style the border to solid.
The above example would produce. Best CSS gradient generator online. The gradient is used to define the border-image property.
Bramus Van Damme saw that and stretched it. Aug 19 2021 by MDN contributors. Unfortunately border-radius isnt supported with border-image and its painful to find tricks to obtain rounded borders having a gradient.
Linear gradient border div-border-and-content-background border-top. For each of the gradients well specify the. Now thats how you can easily use this code and create a linear gradient in your borders.
Select Animation color jump bounce in bounce out flip flip in X flip in Y flip Out rotate appear newspaper zoom-in-out elastic alert shake. We all know the property border-image that allows us to add any kind of images including gradients as borders. Linear-gradientto right red 20 green 20 green 40 blue 40 blue 60 maroon 60 maroon 80 chocolate 80.
Example box with a linear gradient. Then choose the color of the text and adjust the border width along. Gradient borders are not directly supported by using CSS.
This tool can be used to generate CSS3 border-image values. Sephanie Eckles was sharing around the idea with more detail.

Quick Animated Gradient Border In Pure Css

How To Create Css Gradient Border Colors Hongkiat Css Border Gradient

Online Tool Css Border Radius Generator Css Online Tools Border

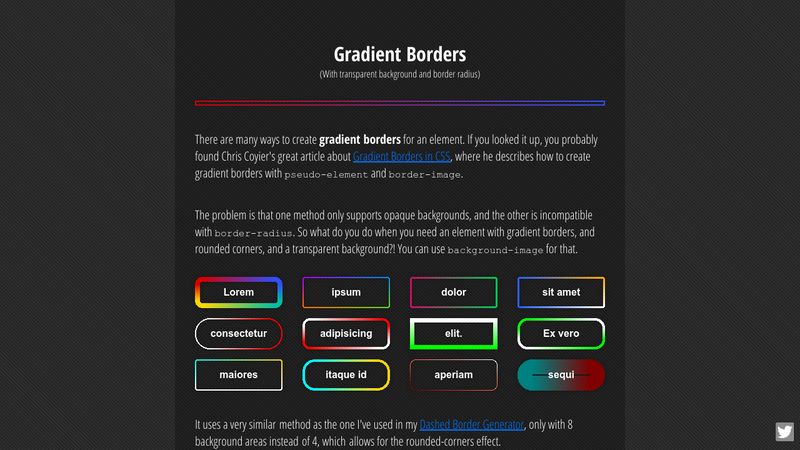
Border With Gradient And Radius Dev Community

Css Cheat Sheet Contains The Most Common Style Snippets Css Gradient Background Button Font Family Border Radius Box An Css Cheat Sheet Cheat Sheets Css

Fancy Border Radius Generator Create Organic Shapes Coding Fribly Fancy Css Tutorial Coding Tutorials

How To Customize Blockquotes Style In Wordpress Themes Css Quote Quotations Longing Quotes

Css Gradient Generator Make Colorful Gradient Background Website

Html Create Linear Gradient Border For Top And Bottom Edges Only Stack Overflow

Css Border Generator Learn How Does Border Generator Works

Animating A Css Gradient Border Css Tricks Css Tricks

Css Border Generator Learn How Does Border Generator Works

Html Create A Border Gradient For Each Of The 4 Borders Stack Overflow

Border With Gradient And Radius Dev Community

Css Cheat Sheet Contains The Most Common Style Snippets Css Gradient Background Button Font Family Border Radius Box An Css Cheat Sheet Css Cheat Sheets

A Great List Of Css Generator Tools Available Such As Css Gradient Generators Css Animation Generators C Css Grid Web Development Design Web Design Resources

20 Css Border Animation Effect Examples Css Animation Effects Login Page Design Css